📚 Mac终端神器Iterm2
1. 先决条件
在继续之前,您应该在计算机上安装 homebrew 和 zsh 。如果您已经拥有它们,则可以跳过本节。否则,您可以通过在终端中运行以下命令来安装自制软件:
1 | # 国内镜像 |
安装好homebrew后,就可以用它来安装zsh了。在终端中运行以下命令:
1 | brew install zsh |
现在您已准备好进行下一步了。
2. iTerm2 终端
iTerm2 是 macOS 的终端模拟器,它具有一些方便的功能。他们之中有一些是:
- 分割窗格
- 命令的自动完成
- 粘贴历史记录,允许您访问最近复制的>粘贴的文本
- 内置密码管理器
- 突出显示所有匹配项的搜索
- 如果您需要恢复已删除的文本,请及时返回
当您每天使用终端时,这些功能非常方便。您可以将“iTerm2”视为一个增压终端。
3. 安装iTerm2
您可以通过从官方网站下载或使用“brew”命令来安装iTerm2。
如果您选择“brew”命令,请打开终端并输入:
1 | brew install --cask iterm2 |
安装完成后,您可以立即使用新终端。打开 Mac 上的“Launchpad”或“Application”文件夹,您应该会看到应用程序“iTerm”。
您现在可以继续下一步 - 安装“oh-my-zsh”。
4. oh-my-zsh
您可以使用 curl 、 wget 或 fetch 安装 oh-my-zsh。打开新安装的终端 - iTerm,然后运行:
1 | # 国内镜像 |
如果您想使用 wget 或 fetch ,请将单词 curl 替换为您的首选。
安装完成后,您应该会看到一个改进的终端。
正如您所看到的,终端已经有了更好的外观。如果您对此感到满意,可以停在这里并保持原样。但乐趣现在才开始!您可以安装主题和插件来进一步自定义您的终端。
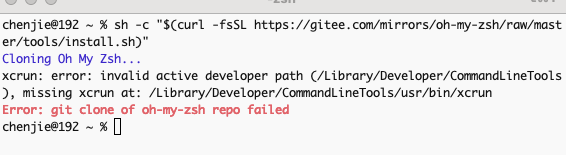
4.1 安装报错
如果安装过程报了如下错误:
请先安装xcode命令行工具
1 | xcode-select --install |
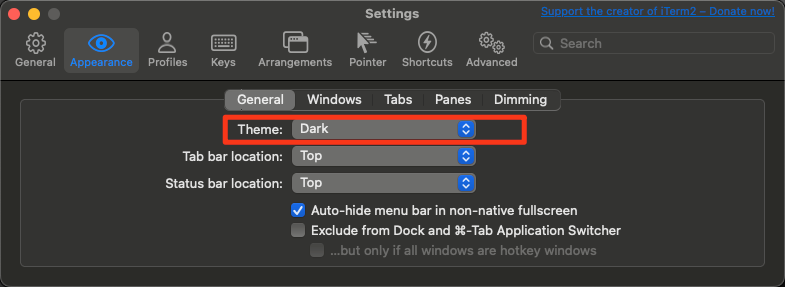
4.2 顺便提一嘴
如果你的终端打开是白色的,或者背景变成了白色的。但是顶部的title还是黑色的,就需要进行如下设置。
command+,
- 找到
Theme并设置成Dark
5. oh-my-zsh 主题
每当您想要对终端进行更改时,都可以在 .zshrc 文件中进行。您可以在其中更改主题或管理插件。在您喜欢的编辑器中打开 .zshrc 文件并找到名为 ZSH_THEME 的字段。将值“robbyrussell”替换为您喜欢的 wiki 主题。更新值后,保存 .zshrc 文件,重新启动终端,更改应该可见!
6. oh-my-zsh Agnoster 主题
有些主题需要特定的字体才能工作。此类主题的一个示例是 agnoster 主题。如果您选择使用此主题,则需要支持该主题使用的字符的特定字体。
没有这种字体时的外观。丑陋吧?
7. Powerline Fonts
让我们通过安装 powerline 字体来解决这个问题。您可以通过在终端中运行以下命令来安装它们:
1 | git clone https://github.com/powerline/fonts.git |
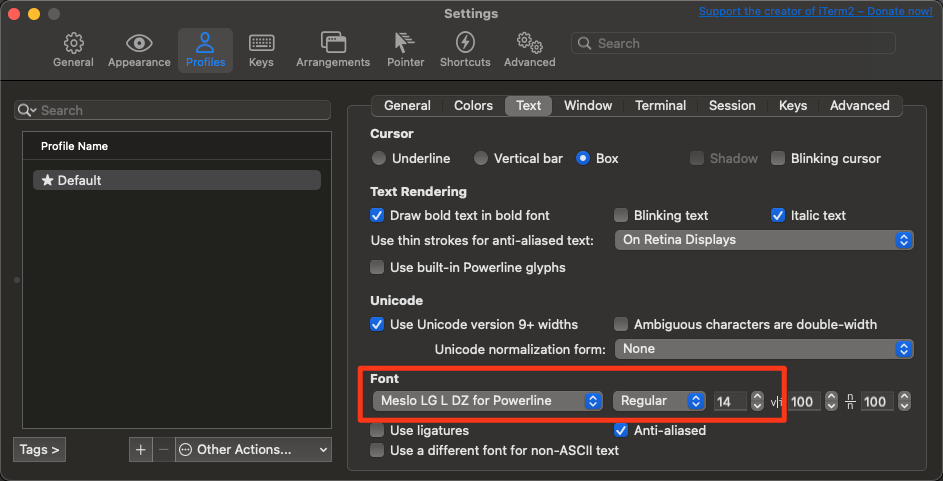
之后,打开 iTerm 终端,转到“首选项”并单击“配置文件”选项卡(iTerm2 > Preferences > Profiles)。
到达这里后,选择 Powerline 字体 Meslo LG L DZ,就完成了 - “agnoster”主题现在可以使用了。
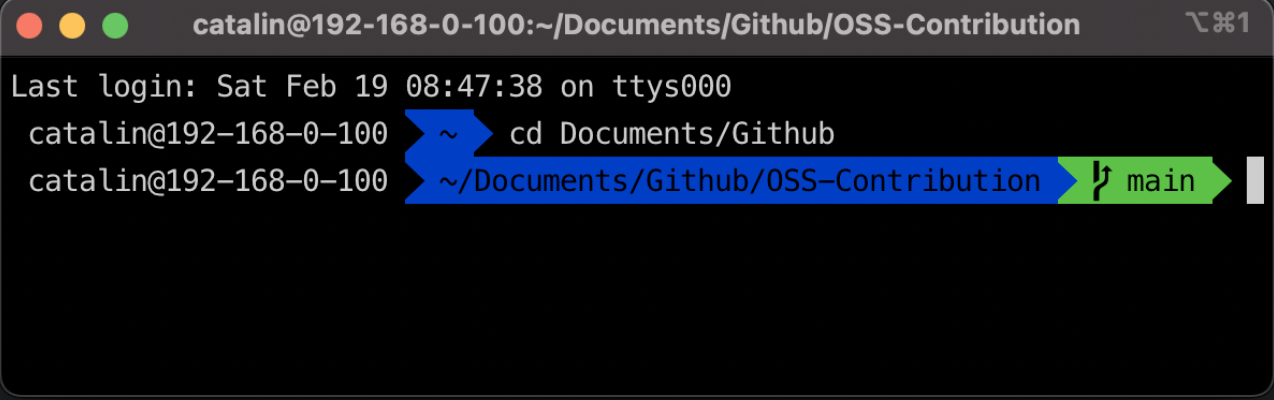
如果打开终端,您应该会看到类似于下图的内容。
但如果您像我一样,您可能不喜欢看到您的姓名和 IP 地址。如果是这种情况,请打开文件 .zshrc 并在文件末尾添加以下行:
1 | prompt_context() {} |
保存文件并重新启动终端。现在好多了,对吧?
但是,如果您只想显示您的姓名,则可以进一步自定义:
1 | prompt_context() { |
现在终端显示您的姓名,但不显示 IP 地址。唷,我们快完成了!最后一步是自定义 iTerm 的配色方案。
8. iTerm2 颜色主题
看看新定制的终端,您可能会发现颜色组合不是最好的。幸运的是,您也可以自定义它!
您可以下载所有可用的 iTerm2 配色方案,如下所示:
1 | git clone https://github.com/mbadolato/iTerm2-Color-Schemes |
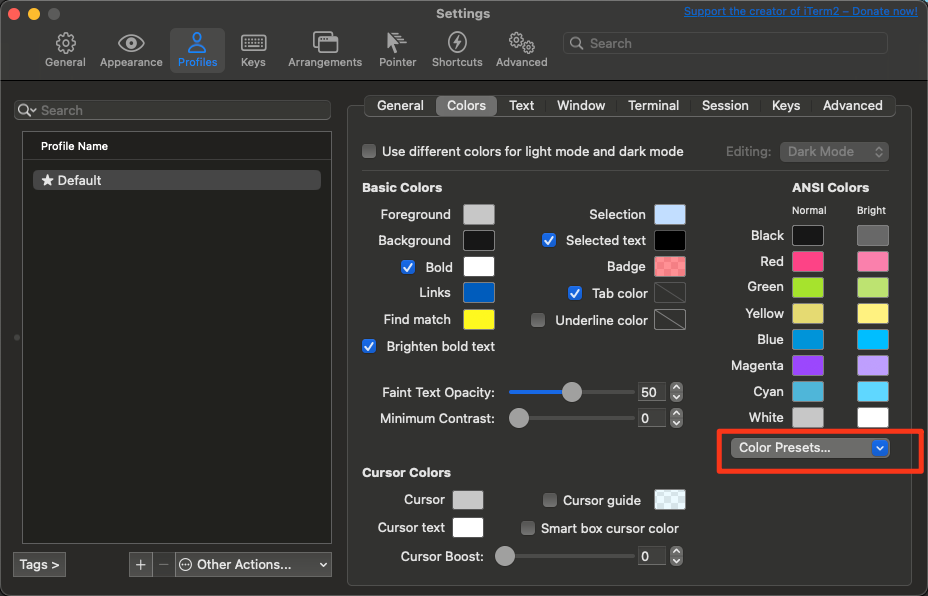
下载后,转到 iTerm 首选项。然后转到“配置文件”选项卡和“颜色”选项卡。单击“颜色预设”,然后出现一个下拉菜单,您应该在其中看到名为“导入”的选项。(iTerm2 > Preferences > Profiles > Colors > Color Presets)
单击“导入”选项,然后导入“iTerm2-Color-Schemes/schemes”文件夹(这是您之前下载的文件夹)中的所有文件。导入完成后,您可以单击“颜色预设”并选择任何配色方案。
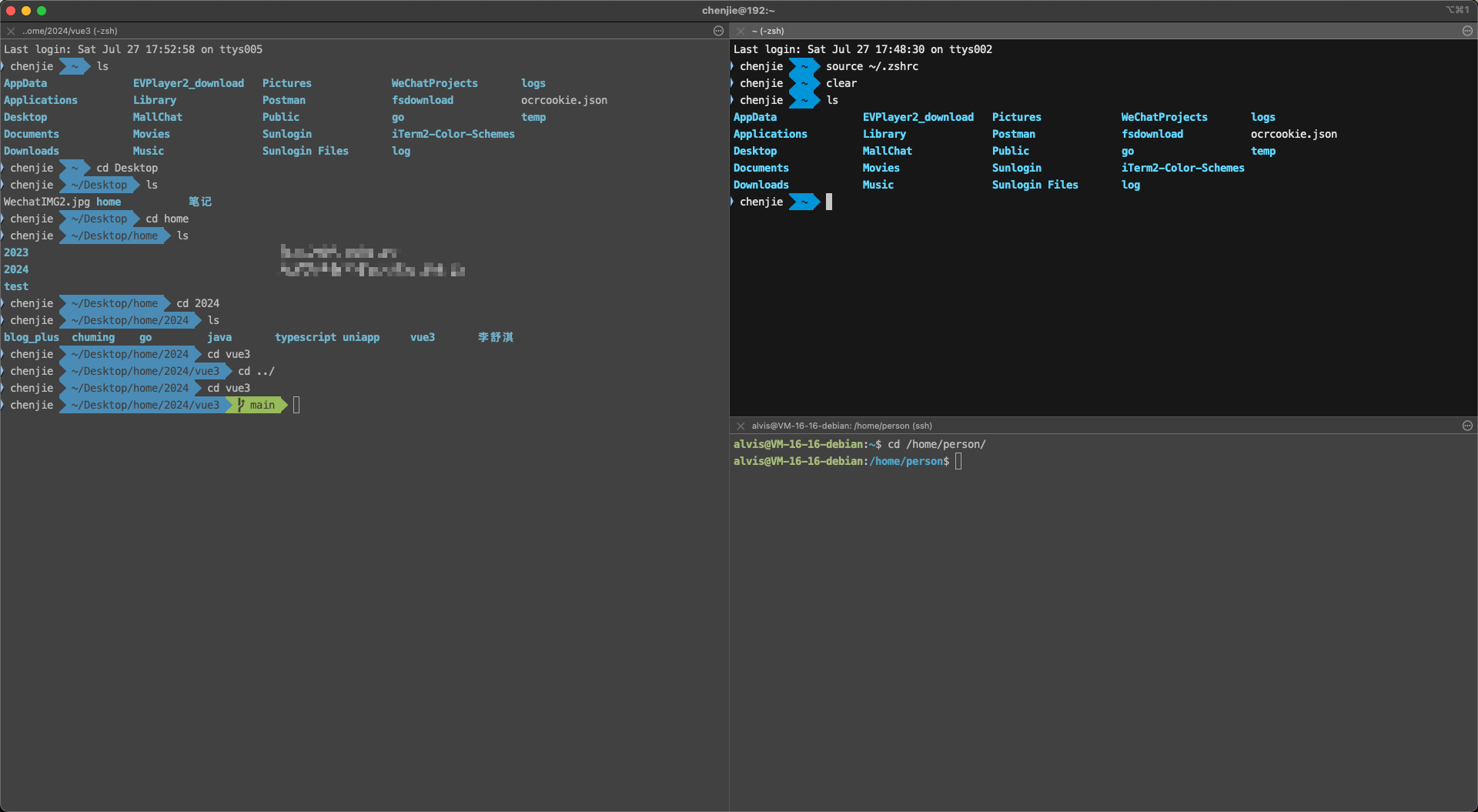
就我而言,我使用“Molokai”。在下图中,您可以看到我的终端。
9. VS Code设置
早些时候,您看到某些主题需要特殊字体。即使您为 iTerm2 设置了字体,它在 VS Code 中也不起作用。这意味着您需要在 VS Code 的设置中手动添加字体。按 CMD + Shift + P 打开 settings.json 文件。之后,在文件中的任意位置添加以下行:
1 | "terminal.integrated.fontFamily" : "Meslo LG L DZ For Powerline", |
现在主题在 VS Code 中也应该可以正常工作。请随意将上述字体替换为您选择的字体。
10. 快捷键
10.1 标签
1 | 新建标签:command + t |
10.2 分屏
1 | 垂直分屏:command + d |
10.3 其他
1 | 清除当前行:ctrl + u |