🍊 关于vscode开发uni-app中依赖@uni-helper/uni-app-types的配置
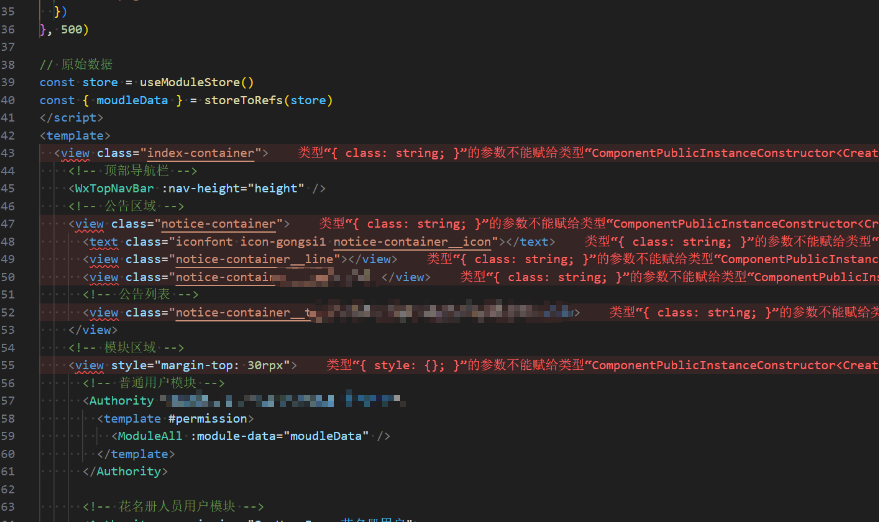
出现上面的原因是把这些标签当成了vue组件,某些属性并没有出现在Vue组件的Interface上面。
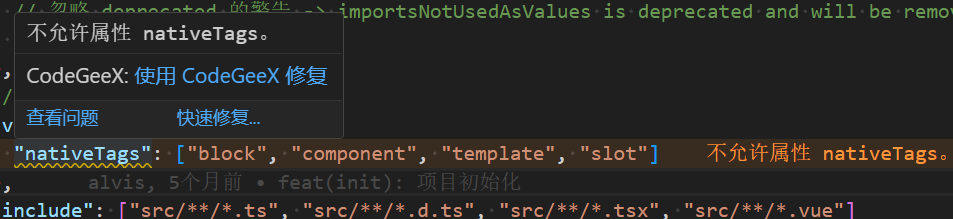
当我在配置vueCompilerOptions.nativeTags的时候,出现了错误不允许的属性,然后.vue文件还是一如既往的飘红。
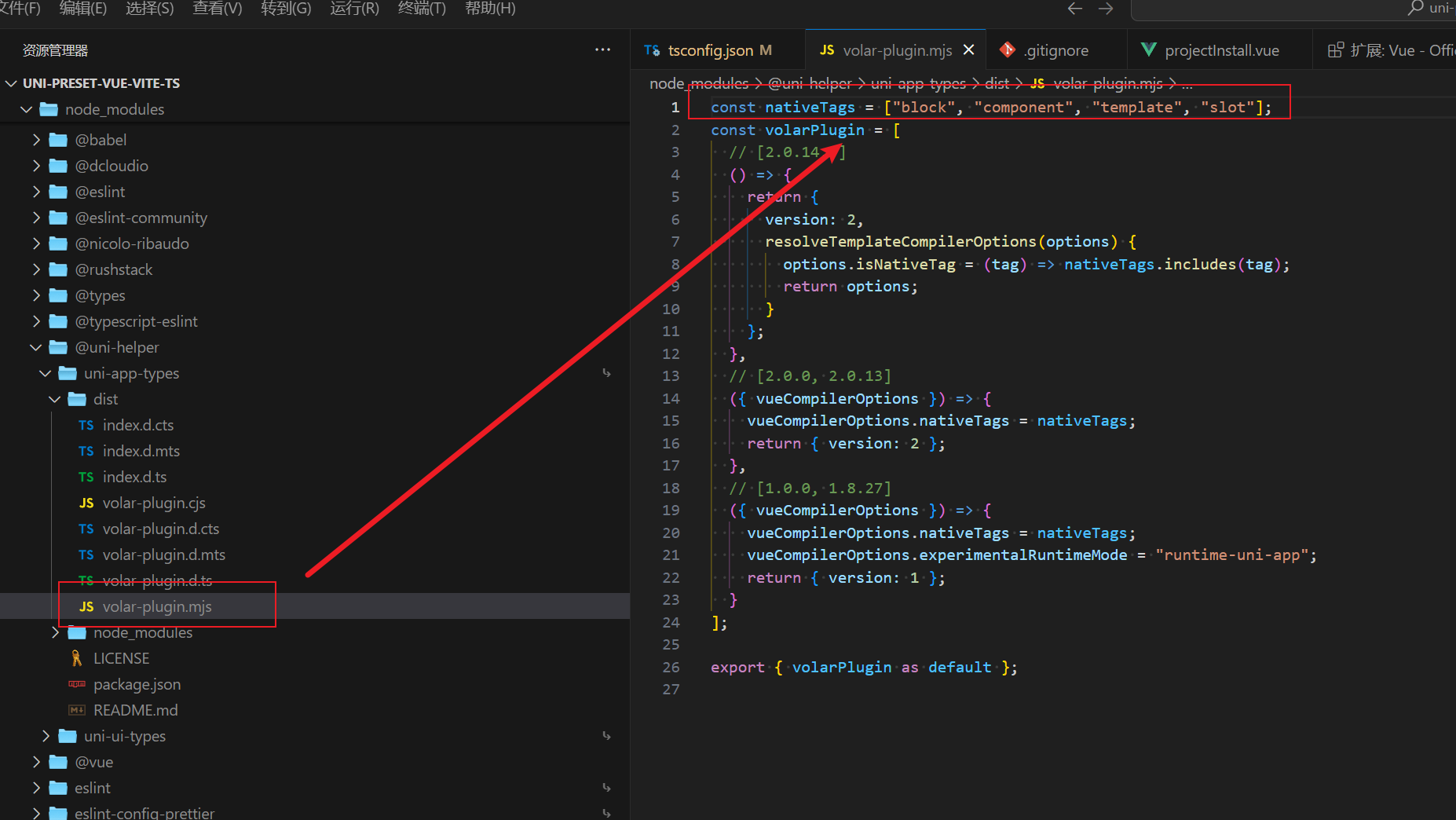
这个时候我们就需要官网了, nativeTags属性不在被支持的原因是在node_modules文件夹中的@uni-helper/uni-app-types/volar-plugin文件依赖中已经配置好了nativeTags。
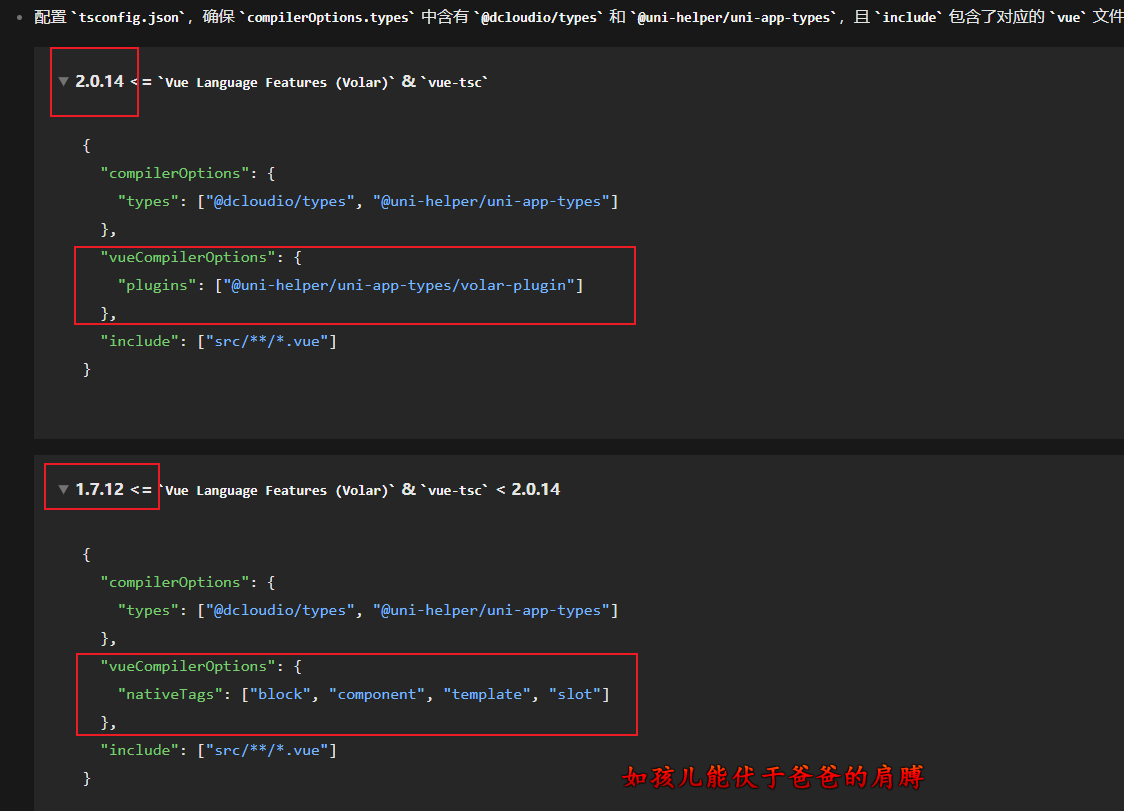
那我们需要怎么配置呢??再次进入到我们的传送门
当然也需要注意一下@uni-helper/uni-app-types包的版本(在0.5.13版本才开始支持plugin写法):
评论