💡 CSS样式穿透问题
1. 什么情况下使用样式穿透
1、引入了第三方组件库(如element-ui、element-plus),并想修改第三方组件库的样式。
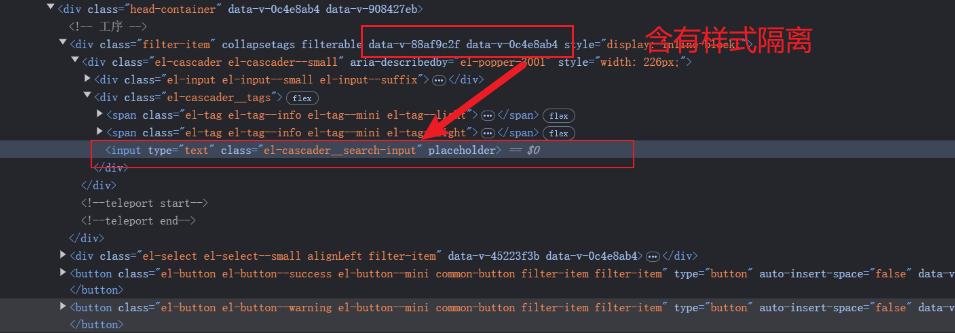
通俗一点讲就是说我们要在含有scoped的组件中修改一些不含有
data-v-xxx属性的样式时候使用
2. 为什么使用样式穿透
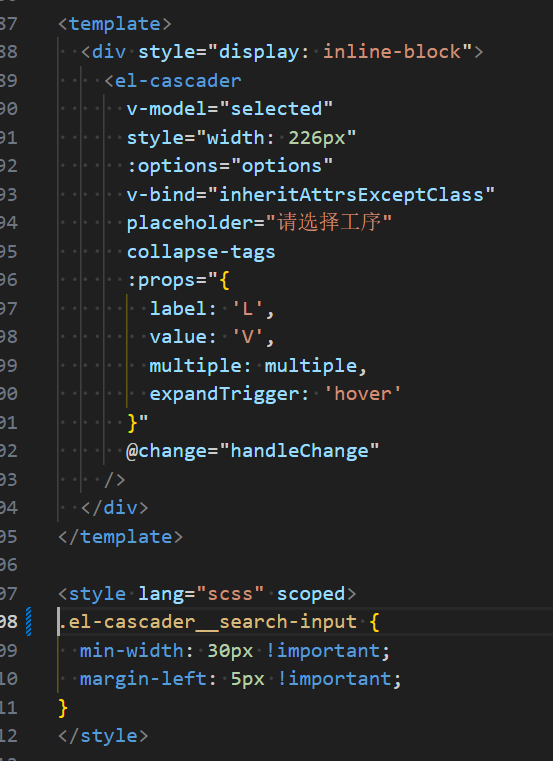
在含有scoped的vue组件中,写一些样式。他会自动的帮我们在最后一层样式后面加上该组件的id。看下图
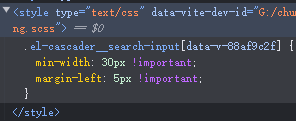
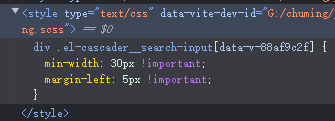
经过vue处理之后的样式:
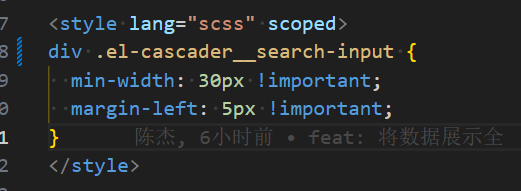
同样的,我们在样式方面在套一层div的样式看一下:
他会在我们最后一层样式帮我们加上data-v-xxxid,也就是变成了属性选择器
如果要是这样会导致,我们无法选中想要改变的属性。这个时候就需要样式穿透了。
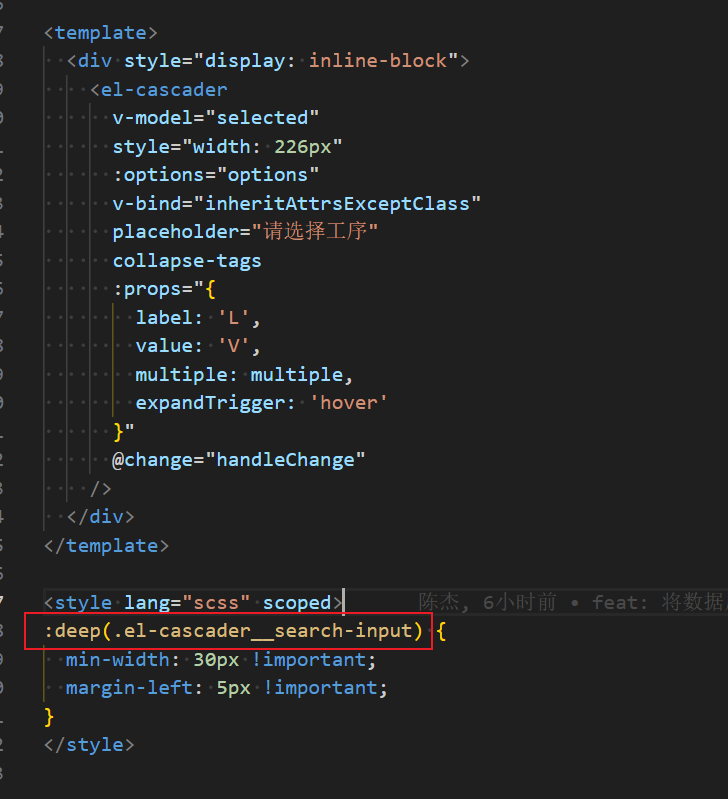
3. 如何使用样式穿透
样式穿透就是决定
data-v-xxxid的位置所在。不会在像以前一样将id加在最后一个选择器的后面。
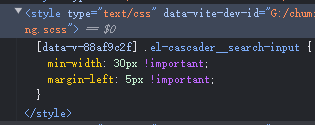
:deep()会将我们的id加在该选择器的前面,也就是前一个选择器的后面。其他的样式穿透会将id加在对应的位置上。也就是写在那里就加在那里。
这样我们就可以正常的更改样式了。
评论